Изменение имен классов и URL-адресов в исходном коде сайта – непростая задача, особенно когда классы активно используются подключаемыми модулями, которые вы установили на свой сайт.
Хотя некоторые плагины легко идентифицировать, поскольку они используют свои имена в путях к файлам CSS и JS, вам все равно нужно быть осторожным при использовании этой группы функций, которая включает в себя следующие параметры:
- Сопоставление текста
- Сопоставление URL-адресов
- CDN
- Экспериментальный
Чтобы получить доступ к этой группе функций внутри 2H Protection, перейдите в 2HP > Сопоставление.
Далее мы поговорим о каждом из четырех вариантов, которые вы найдете в этом разделе 2H Protection, и о том, в чем он вам поможет.
Сопоставление URL-адресов
Если функция не активна, активируйте ее в 2HP > Обзор.

Чтобы получить доступ к функции сопоставления URL-адресов, перейдите к 2HP > Сопоставление> Сопоставление URL-адресов.
2H Protection не может автоматически изменять все URL-адреса, содержащие имена плагинов, из исходного кода вашего сайта без вашего ввода, но вы можете сделать это с помощью функции сопоставления URL-адресов.
Почему это важно? URL-адреса, содержащие имена плагинов, представляют собой уязвимость, которую используют хакерские боты.
Если вы найдете URL-адрес в исходном коде вашего сайта, который раскрывает имя плагина даже после активации безопасного режима или режима призрака, и все общие пути WordPress изменены, просто добавьте этот URL-адрес в функцию сопоставления URL-адресов и укажите ему другой путь (новый URL).
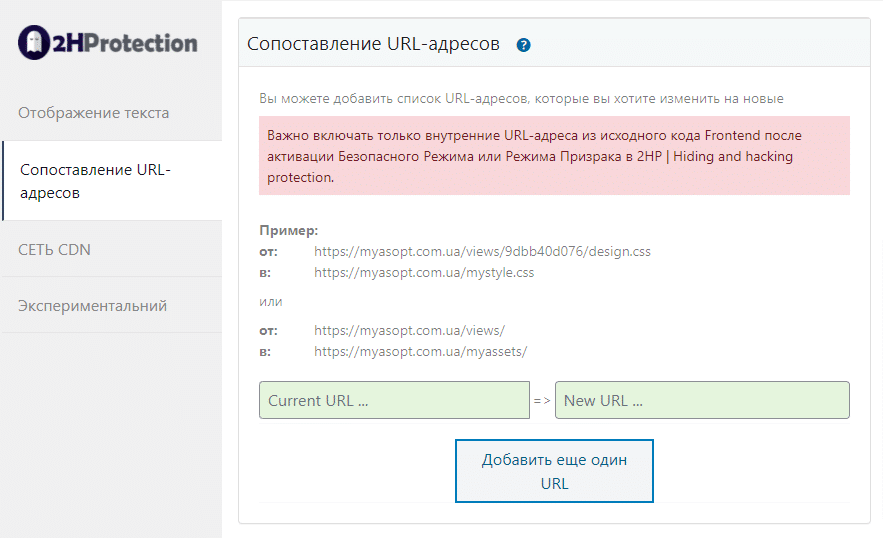
Однако это работает не только для URL-адресов, содержащих имена плагинов. Вы также можете изменить другие URL-адреса, если они являются внутренними URL-адресами, нажав кнопку «Добавить еще один URL».
Это добавит его в таблицу сопоставления URL-адресов, где вы сможете заменить его на новый, используя текстовое поле «New URL».

Вы можете добавить список URL-адресов, которые хотите изменить на новые. Важно включать внутренние URL-адреса из исходного кода внешнего интерфейса только после активации плагина в безопасном или призрачном режиме.
Нет внешних URL-адресов
2H Protection работает только с внутренними URL-адресами в таблице сопоставления.
Пример:
Вы можете изменить этот URL-адрес: https://yourdomain.com /assets/f9f4ca341/main.css
на: https://yourdomain.com/mystyle.css
! Обратите внимание, как мы сохранили расширение .css для измененного URL-адреса, который мы привели в качестве примера. Рекомендуется сохранить исходное расширение файла при создании новых URL-адресов, которые заменят текущие URL-адреса.
Сопоставление текста
Если функция не активна, активируйте ее в 2HP > Обзор.

Эта опция позволяет вам изменить любое имя класса в исходном коде вашего сайта, которое показывает, что вы используете WordPress в качестве своей системы управления контентом (имена классов, которые используются для элементов по умолчанию в WordPress, таких как: wp-custom или wp-image).
Это поможет скрыть ваш след WordPress.
Используя 2H Protection, все, что вам нужно сделать, чтобы изменить имя класса в коде вашего сайта:
- перейдите в 2HP > Сопоставление > Сопоставление текста
- добавьте имя класса, которое вы хотите изменить, в специальной таблице сопоставления текста и дайте ему собственное имя. Не забудьте нажать кнопку СОХРАНИТЬ, чтобы сохранить настройки.

Это приведет к замене исходного имени класса в коде вашего сайта на собственное.
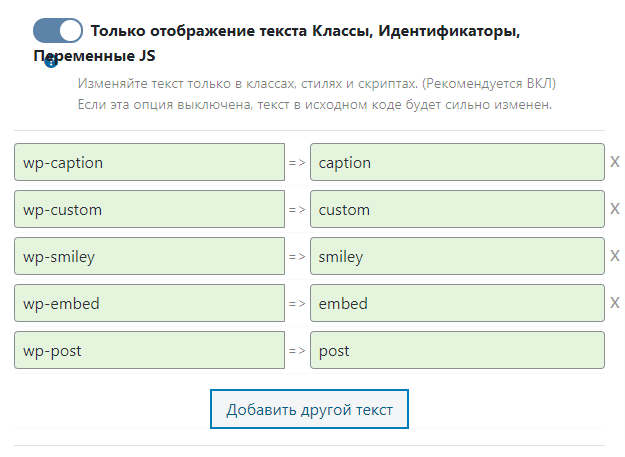
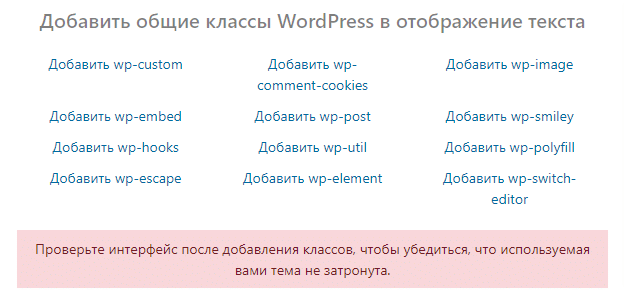
Чтобы сделать эту задачу еще проще, вы найдете предопределенные классы WordPress в этом разделе 2H Protection, которые вы можете автоматически добавлять в сопоставление текста. (показано на скриншоте ниже)

Все, что вам нужно сделать, чтобы добавить предопределенный класс WordPress к сопоставлению текста, – это щелкнуть по классу, который вы хотите добавить, из списка.
После того, как вы добавили предопределенный класс WordPress из списка, он будет отмечен в списке (выбранный класс будет иметь немного менее насыщенный синий цвет, чем предопределенный класс, который вы еще не добавили в сопоставление текста). Таким образом, вы будете знать, какие предопределенные классы вы уже добавили в сопоставление текста.
Поскольку некоторые темы могут использовать разные классы, перечисленные здесь, мы рекомендуем вам:
- Проверьте интерфейс после добавления классов, чтобы убедиться, что используемая вами тема не затронута;
убедитесь, что изменения класса правильно реализованы в исходном коде вашего сайта. - Чтобы полностью скрыть класс, вы можете использовать шаблон {blank}, который скроет имя класса, но не изменит его.
e.g. class_name => {blank}
Чтобы присвоить классу случайное имя, вы можете использовать шаблон {rand}. Таким образом, новое имя будет каждый раз другим.
e.g. class_name => {rand}
Не скрывайте используемые классы
Используйте эту функцию осторожно, так как некоторые классы, такие как WooCommerce, используются плагинами и могут нарушить функциональность веб-сайта.
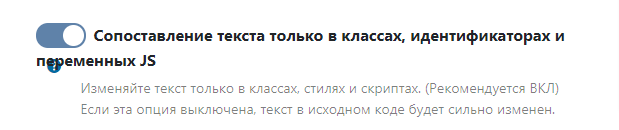
Только сопоставление текста в классах, идентификаторах и переменных JS
Используя только классы, идентификаторы, переменные JS для сопоставления текста, плагин будет изменять только текст в классах, стилях, идентификаторах и скриптах. Это предотвратит изменение текста в URL-адресах и других местах, где это может повредить функциональность.
Чтобы активировать эту функцию, включите 2HP > Сопоставление текста > Только отображение текста Классы, Идентификаторы, Переменные JS

Работает для посетителей
Изменения класса внешнего интерфейса работают только для посетителей сайта, чтобы избежать проблем со стилем для зарегистрированных пользователей.
URL-адреса CDN
Если функция не активна, активируйте ее в 2HP > Обзор.

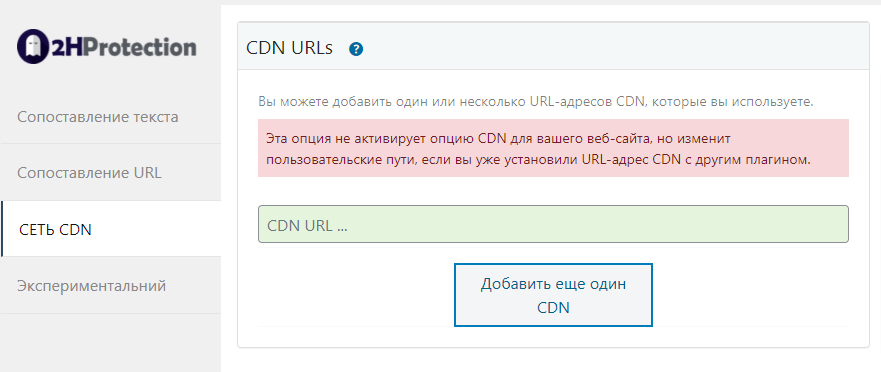
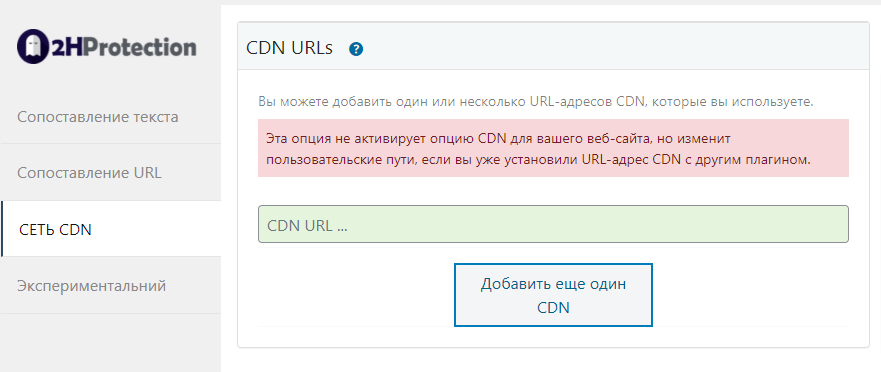
Достигнуть функции CDN перейдите к 2HP > Отображение > Сеть CDN.
Эта функция чрезвычайно полезна, когда вы используете плагин CDN для своего веб-сайта и хотите изменить общие пути WordPress для домена CDN.
2H Protection интегрируется с самыми популярными плагинами CDN. Однако, если вы используете плагин CDN, который мы еще не тестировали, и пути НЕ меняются автоматически, вы можете добавить собственный домен CDN в приведенную ниже таблицу URL-адресов CDN, чтобы изменить пути и для него.

Экспериментальный
Чтобы получить доступ к экспериментальной функции, перейдите к 2HP > Отображение > Экспериментальный
Здесь вы увидите две экспериментальные опции, которые вы можете активировать:
- Отображение текста в файлах CSS и JS, включая кеши
- Оптимизировать файлы CSS и JS
Подробнее о каждом из этих вариантов и его функциях.
Отображение текста в файлах CSS и JS, включая кеши
У вас есть возможность изменять текст в файлах CSS и JS. Вы даже можете изменить классы, такие как WooCommerce и Elementor, со своего веб-сайта. Хорошо работает с включенной опцией Только отображение текста Классы, Идентификаторы, Переменные JS.
Изменение текста в файлах CSS и JS может замедлить скорость загрузки вашего веб-сайта, поскольку они загружаются динамически с перенаправлением WordPress.
Чтобы активировать эту функцию, включите 2HP > Отображение > Экспериментальный > Отображение текста в файлах CSS и JS, включая кеши
! Обратите внимание, что этот вариант все еще находится на экспериментальной стадии, и мы все еще работаем над уточнением всех деталей.

Очистить кеш после сохранения!
Важно очистить кеш от ваших плагинов кеширования и CDN. Дайте минуту для обновления кеша после сохранения.
Оптимизировать файлы CSS и JS
Если этот параметр активирован, 2H Protection активирует процесс кеширования статических файлов веб-сайта, таких как CSS, JS и изображения. (полезно, если у вас нет плагина кеширования)
Процесс оптимизации добавит в файл конфигурации такие оптимизации, как:
Header append Vary: Accept-Encoding SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript ExpiresDefault "access plus 1 month"
+ и многое другое.
Это определенно поможет ускорить загрузку всех статических файлов, таких как CSS, JS и изображений, на веб-сайте.
Вот несколько инструментов, которые вы можете использовать для проверки скорости вашего сайта:
Чтобы активировать эту функцию, включите 2HP > Отображение > Экспериментальный > Оптимизировать файлы CSS и JS.